前言
本节我们来讲讲指令中的ng-class,通过添加ng-class来生成对应的样式,有时候得根据不同的条件来选择对应的样式,本节我们来看看ng-class的灵活性用法。
ng-class使用字符串(一)
想必这种用法是最简单的,我们稍作演示下。
xpy0928 from cnblogs
效果:

ng-class使用数组(二)
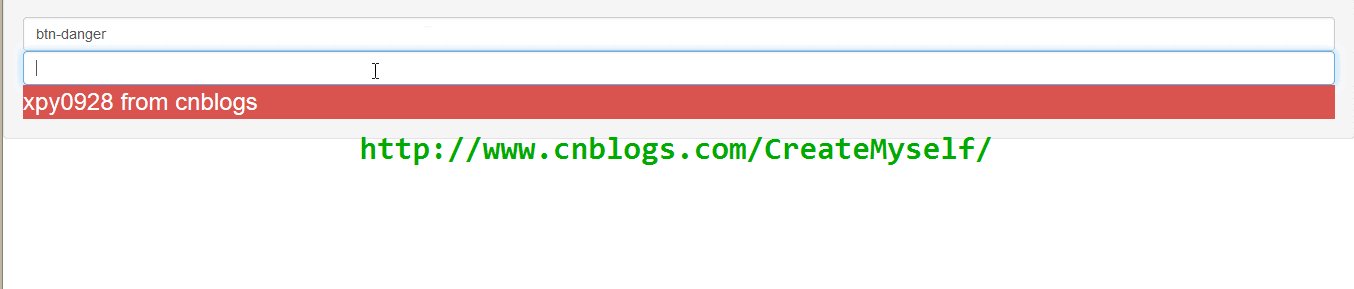
ng-class作为数组来选择样式通过[]来实现,如下:
xpy0928 from cnblogs
效果:

ng-class使用评估表达式(三)
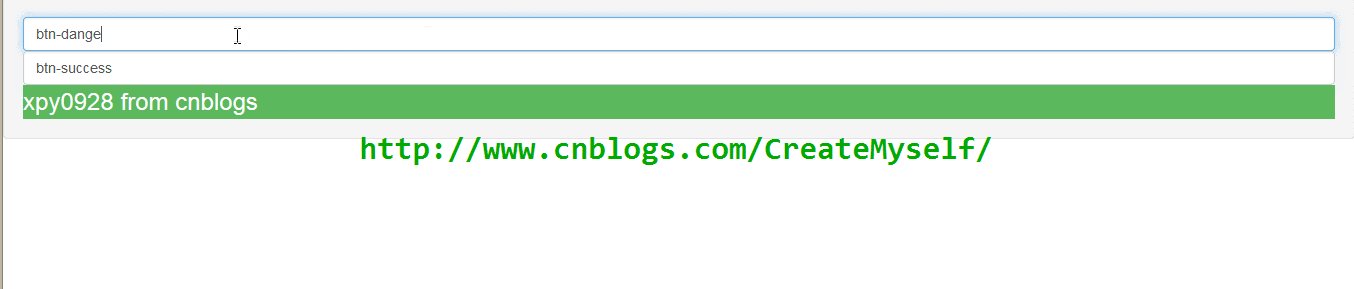
何为评估表达式即当我们定义的变量为true时则显示对应的样式,否则不予应用。我们来看看代码:
Good luck to u? u are wrong? xpy0928 from cnblogs
评估表达式必须要用{}来表示,相对于来说此种用法是ng-class几种方式中比较高级的用法。我们看下实际效果:

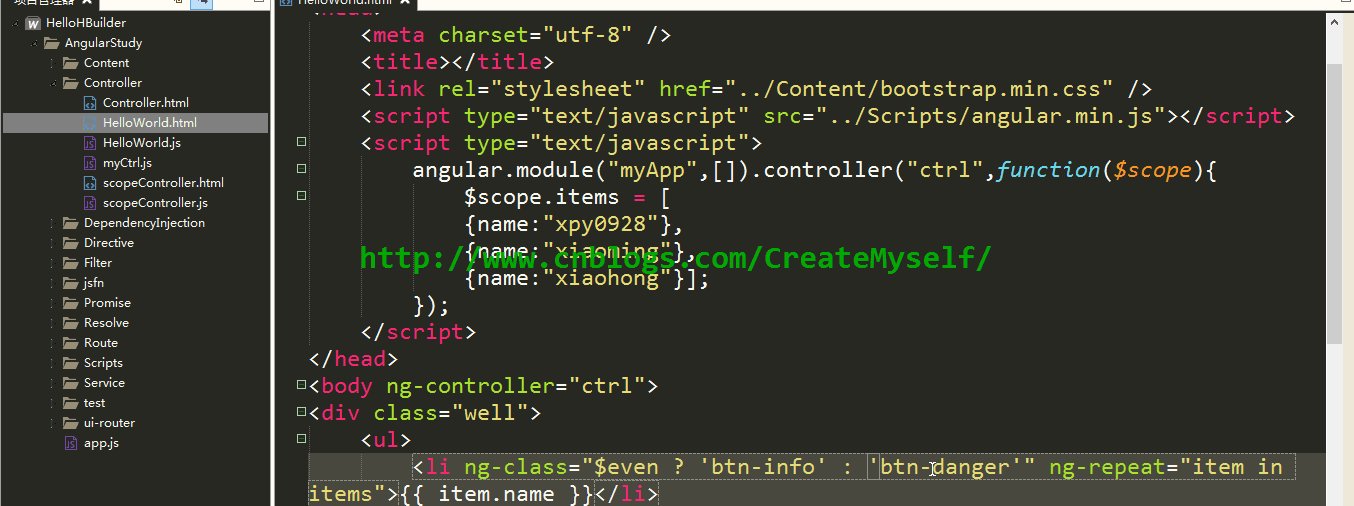
同样我们再举出一个例子,在显示列表中,给不同行着色。
- { { item.name }}
效果:

ng-class使用三元表达式(四)
三元运算符不用再做介绍了吧,我们直接上代码,演示效果:
- { { item.name }}
效果:

总结
本节我们讲了讲ng-class指令,通过给出几种不同的使用方式来说明其灵活性,来告知我们在不同情况下选择适合你的场景。